If you have never worked with Shortcodes Ultimate before, it may be time to start. This WordPress plugin enables the use of shortcodes, which are essentially short bits of inline code that instantly add advanced features to your pages.
With shortcodes, there is no need to copy and paste (or write) lengthy blocks of code. Simply click a few buttons to easily add sliders and image carousels, video players, column sizes, tabs, or accordions. As soon as your plugin is installed and activated, these features are ready to use. They are fully responsive and will adapt to your user’s screen size. No need for additional coding. It’s easy to see why this plugin has received a 5-star rating from its reviewers.
Table of Contents
Installing the Plugin
The first step to using this robust plugin is to install it. Let’s begin by accessing your WordPress dashboard.
1. Login to get started.

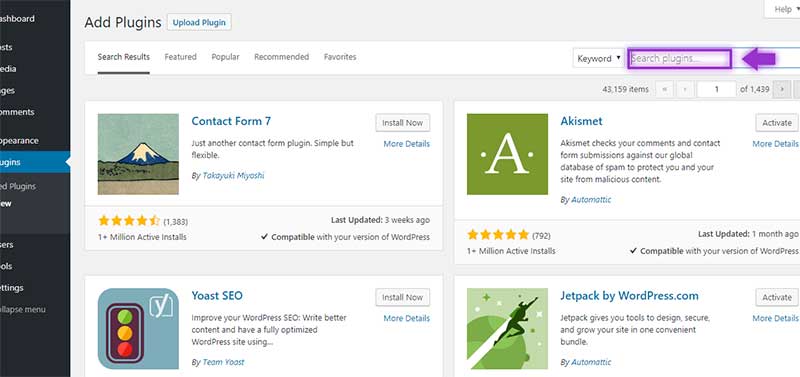
2. From your WordPress dashboard, hover your cursor over the Plugins tab on the left side of the screen. Select Add New from the submenu that appears.

3. On the Add Plugins screen, use the search box in the upper right corner. Begin typing the name of the plugin: Shortcodes Ultimate.

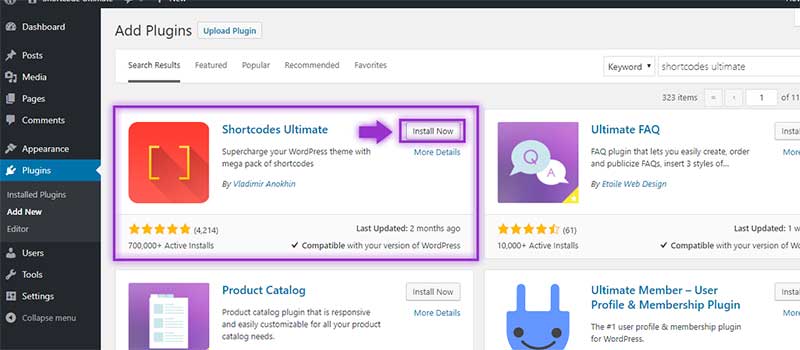
4. Once the search is complete, the Shortcodes Ultimate Plugin should appear as the first result. Click the Install Now button next to the description.

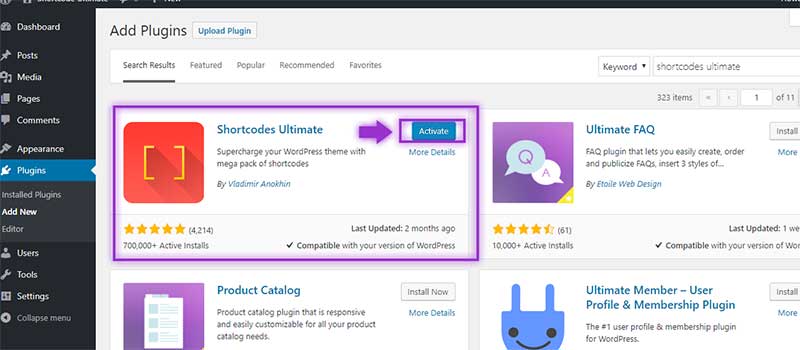
5. Next, click the Activate button that appears after the installation is finished.

6. Upon activation, you will be redirected to the Plugins page and will be able to see the new plugin in the list with your other installations.

Congratulations! Your plugin is ready to use.
Using Shortcodes
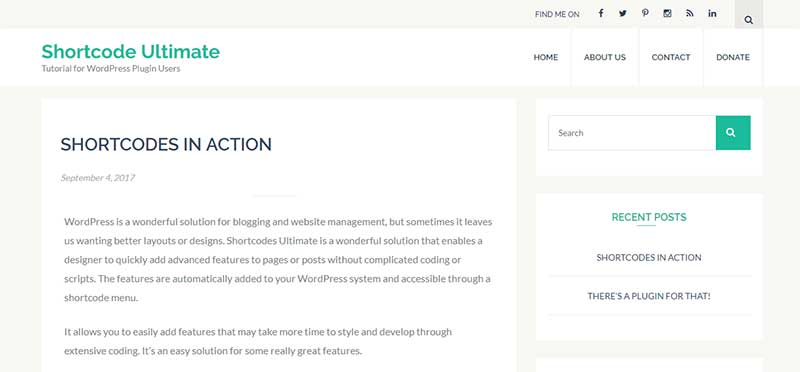
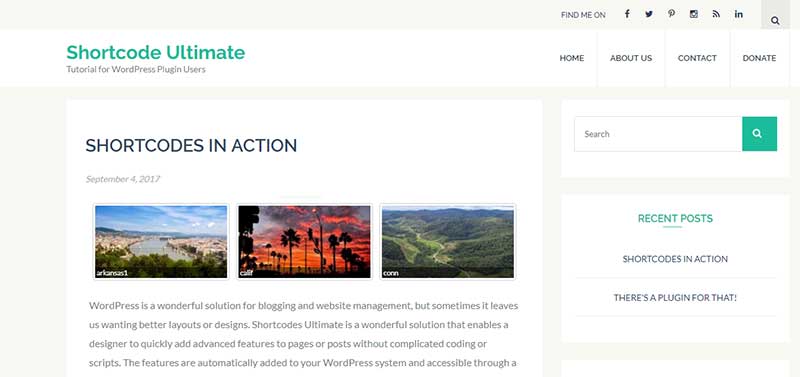
Now that your plugin is installed, let’s take a look at what it can do. A simple post, like the one pictured below, can greatly benefit from a few graphic elements to enhance the visual appeal.

Shortcodes will enable you to easily add image carousels, galleries, video players (YouTube, Vimeo or self-hosted), columns and rows, links, highlighted text, pull quotes and a lot of other features that would be tedious to code by hand with HTML and CSS or other workarounds.

These features are simple to add to any post or page. To insert a shortcode feature:
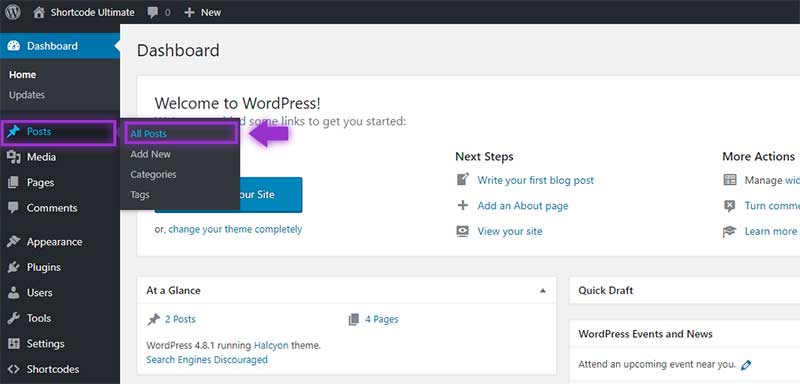
1. Open an existing blog post (like the one above) by accessing the Posts tab from your WordPress navigation. Or begin a new post to test the features.

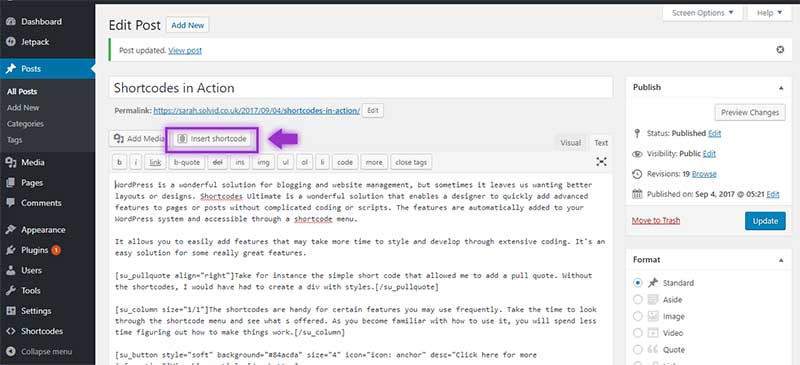
2. In the Edit Post screen, you will see a new button next to the media selector. Click Insert Shortcode to view the list of shortcodes available through your new plugin.

Tip: Utilise the shortcut alt+i to pull up the Insert shortcode menu while editing a page or post. This shortcut can also be changed in the plugin’s settings options.
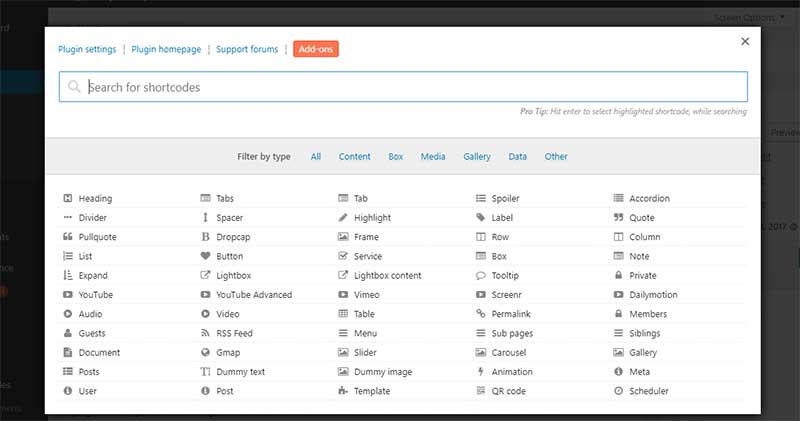
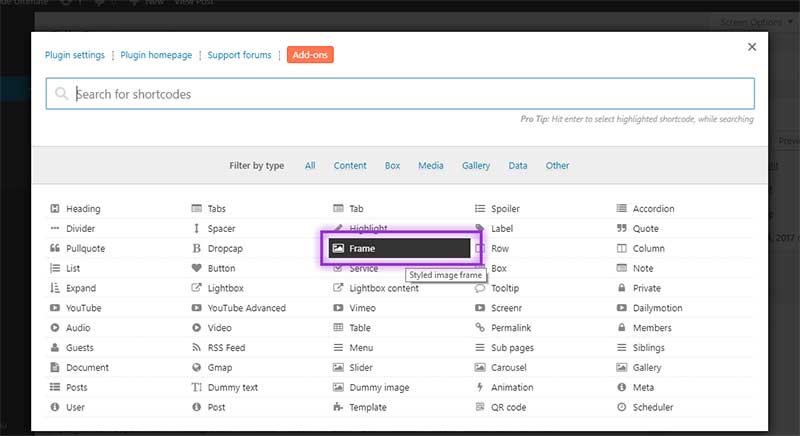
3. The list can be filtered to show the type of features you’re looking for. Filter by Content, Box, Media, Gallery, Data, or Other. Or simply browse the list for options such as Tabs, Pullquote, Audio, Posts, Spacer, Carousel, Animation, Lightbox, or YouTube.

4. Choose a feature to add and click on it.

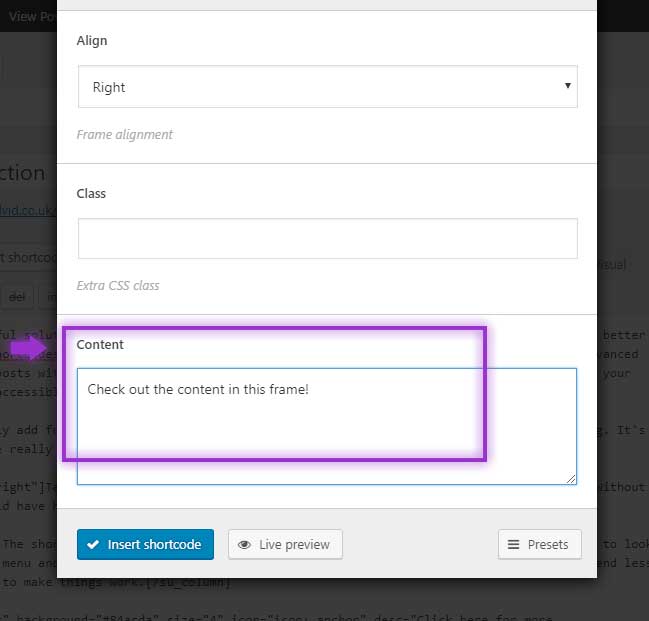
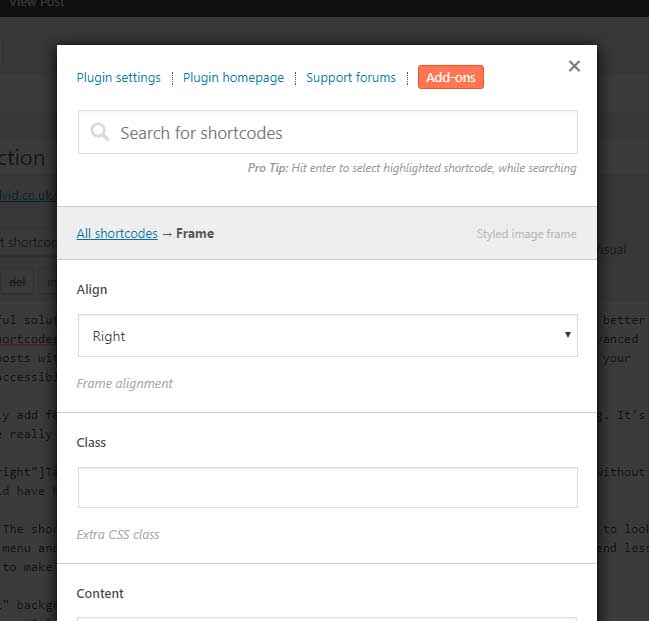
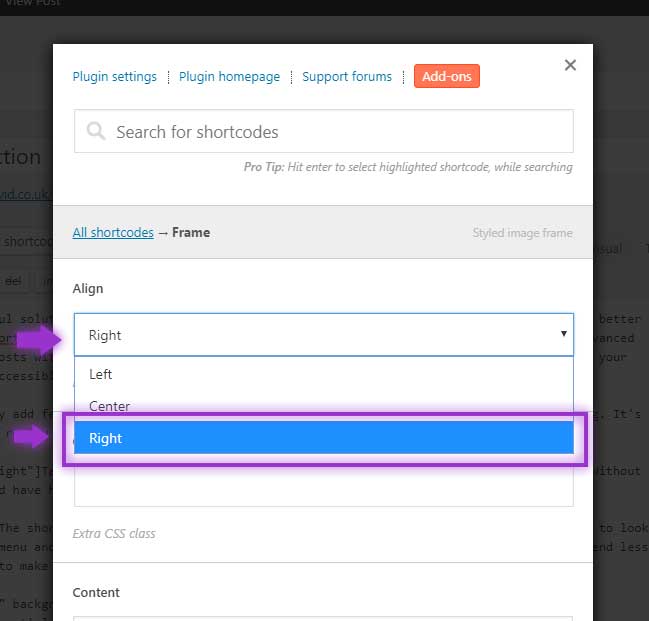
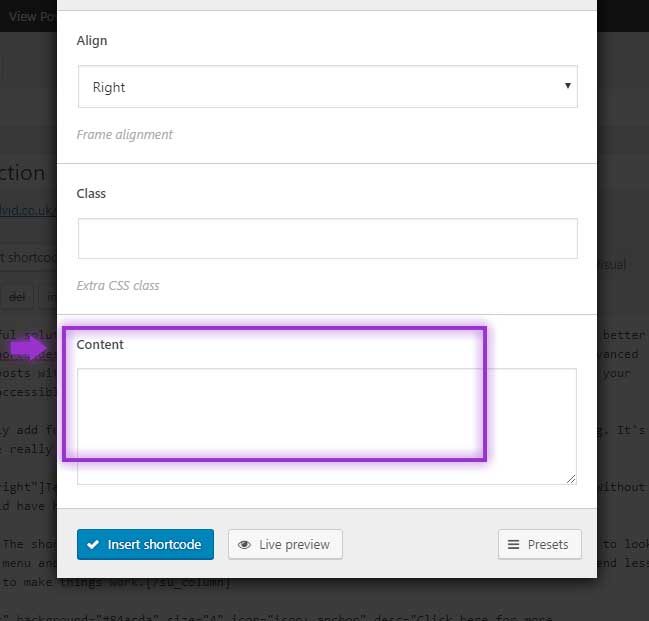
5. Once the feature has been clicked on, an options panel will allow you to customise it before adding to your post. Choose options such as Align, Size or URL. The options will vary according to the feature you have chosen to add.


6. This options panel also allows you to add your own CSS styles. Insert your Class names here, and later (in Settings) we will insert the corresponding CSS code into the stylesheet.

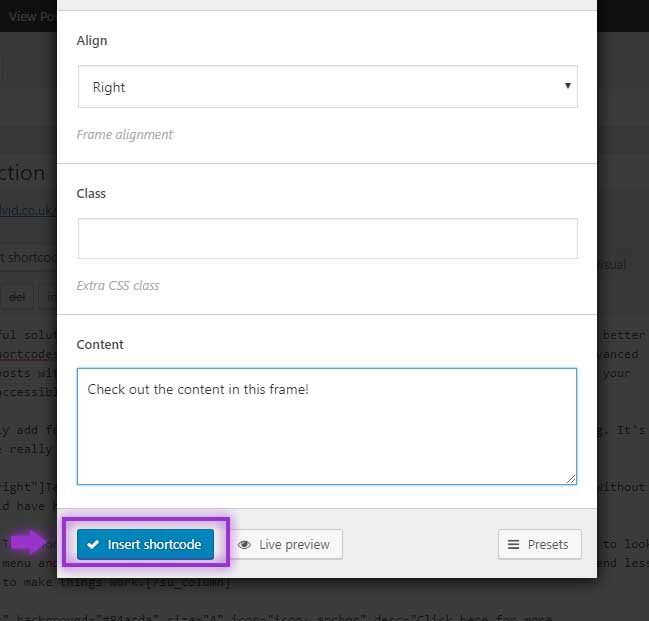
7. There is also a Content box that allows you to add content, such as text, to your feature. This is obvious for features such as frame, pullquote, highlighted text, etc. But it will function a little differently for options such as tabs, in which you will use the box to add the content of each tab.

8. Once you are finished editing the options for your new shortcode feature, click Insert shortcode.

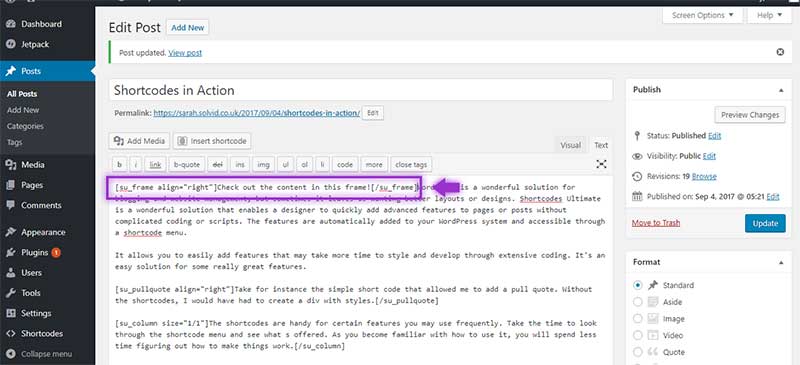
9. As you can see, the shortcode has been added to the text of your post. No copy and paste, just a simple-to-use feature. Also, notice how short the code is.

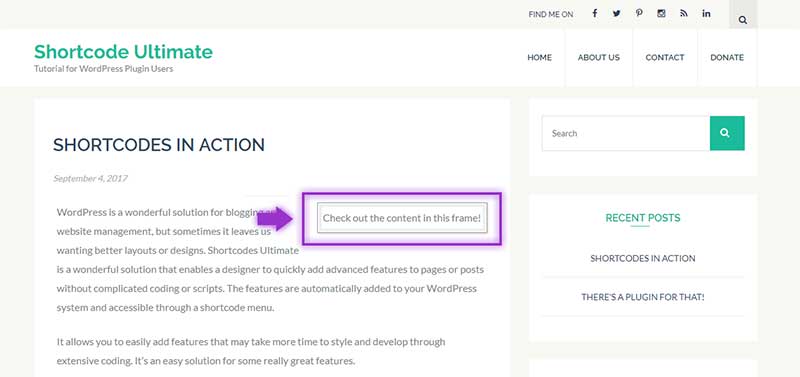
10. Click Preview Changes to see how the new feature looks on your page.

Whichever feature you choose, whether video player, rows, columns, tabs, highlighted text, accordion, etc., the process is the same. Choose the Insert shortcode from your Edit Post screen, choose the feature to add, use the options panel to customise it, and then save it and see how it looks on the page.
Note: The shortcode options are not limited to use within individual posts. Also, use them with your website pages. The same Insert shortcode button is available when you add or edit a page.
Also, see how simple the code for the tabs feature is:


No messy coding or use of complicated spry tabs. Simple clicks to add your new features.
Editing Shortcodes
There is no way to reopen the options panel for a shortcode once it has been closed and added to your post. If you want to make changes to the feature after the shortcode has been inserted, there are a few ways you can do it. First, check the shortcode that has been added to your text and see if it displays the values you want to change, such as Align or URL. If so, then simply change it there. If the value you want to change is not listed in the shortcode in your text, you will have to remove the shortcode and begin with a new one, being sure to choose the proper settings in the options panel at that time.
Also, note that adding values to the inline shortcode will not work. Let’s say you want to add width=”200px” by inserting it into the shortcode in your text. It won’t be acknowledged. Only the values that are automatically inserted into your post with the original shortcode can be read and edited. You cannot add additional values once it’s in your post. If the shortcode options don’t have the styling you’re looking for, then add your own CSS class for better control.
Plugin Settings
To take full advantage of this robust plugin, check out the settings panel where you can make changes and add additional CSS code.
1. Access the Settings from the Shortcodes tab on the menu.

2. The About tab will open by default and will give you more information about the plugin.
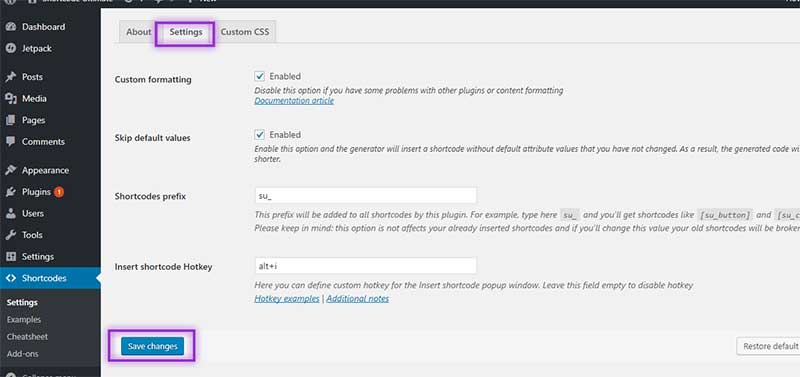
3. Choose the Settings tab at the top of the screen to change and save options such as the shortcode prefix or the hotkey to insert a shortcode (default is alt+i).

The Skip default values option, if enabled, will not add attributes to your shortcode if you have not changed them in the options panel when adding a new shortcode. For example, if you add a Highlight Text shortcode without changing any of the default settings in the options panel, the following shortcode will be added to your text: [su_highlight]Highlighted text[/su_highlight].
If, however, you change a value in the options panel, such as the color of the highlight, the following code will be added instead: [su_highlight background=”#ff99da”]Highlighted text[/su_highlight].
Notice that only the value that was changed (background colour of highlight) was added to the shortcode. Any other values, such as text colour, were not added to the shortcode because they were not changed.
Skip default values is what enables only the changed values to appear instead of a lengthy code with all values and attributes included.
Be sure to Save changes if you make any adjustments to your settings before moving on to the next tab.
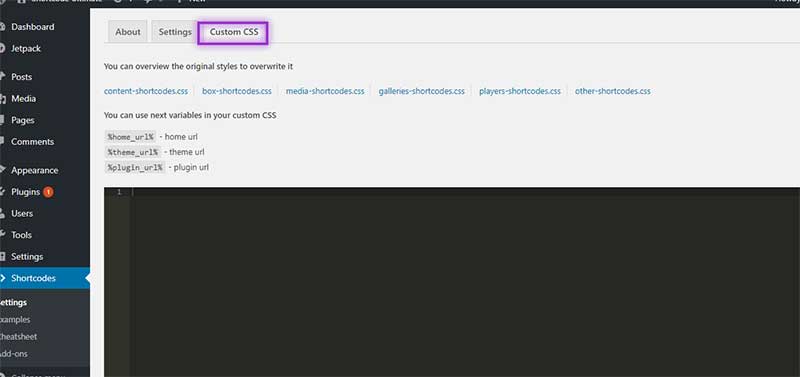
4. The Custom CSS tab will enable you to add additional CSS you may have written in order to add classes to your shortcodes. You can also view the default CSS for each feature using the blue category links: Content, Box, Media, Gallery, Data, or Other. Choose whichever category contains the feature you want to tweak, then click the link to view the default attributes and values. Overwrite these styles with new CSS in the large black text box, as seen below.


5. Be sure to Save changes before leaving this screen.
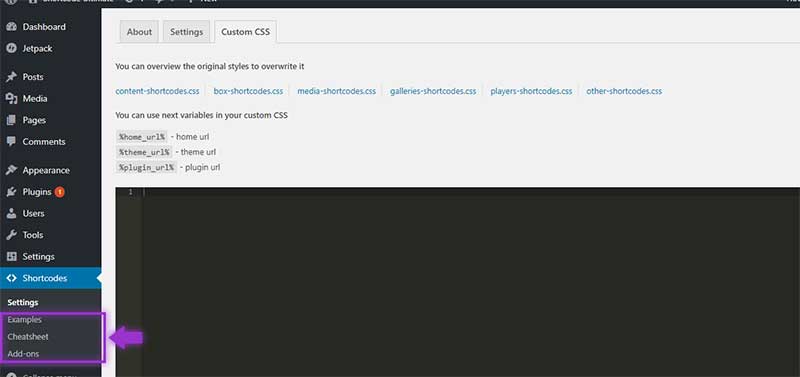
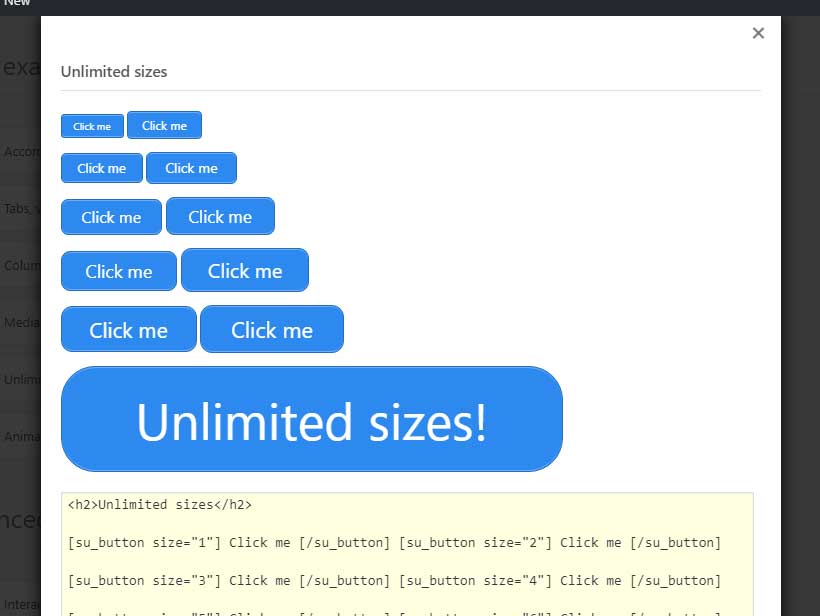
6. Additional resources are available through the Shortcodes submenu. Find Examples to see each feature and better understand how the code works. Also, utilise the Cheatsheets to view the possible values and options for each feature.


7. Add-Ons are available for purchase if you desire more features and functionality, such as skins or custom shortcode capability.
The more you use the Shortcodes Ultimate plugin, the more you will appreciate the convenience and streamlined code it provides.
Thank you for reading the Complete Guide To Shortcodes Ultimate Plugin! For more great WordPress tips and tutorials, subscribe to the Solvid blog or follow on social media.