Peter Jobes
Definition of Favicon
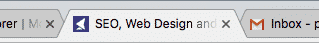
The favicon, also known as the favourites icon, is a small symbol that appears in the browser’s address bar, bookmark list, and favourites. It’s worth uploading your own favicon, of your blog’s logo, to reinforce your blog’s branding.
It’s important to keep your blog looking as well thought out and stylish as possible, and favicons help to maintain a consistent theme running through all aspects of your website.
While only small, favicons can often be the first thing that users see if they choose to open your website in a new tab, or while selection your site from a list of tabs, so having an aesthetically pleasing image accompanying your site’s text is a must.

As our favicon design shows, you don’t need to be too flash when creating your thumbnail – as long as it complements your blog’s logo or theme then you’re doing well.
They’re not only limited to browser thumbnails, either. Your icon will be visible on bookmark links and some search engines like DuckDuckGo use your favicon alongside their results pages.
Creating an icon for your website is an easy process too and could feasibly be rendered using something as basic as Microsoft Paint for a simple logo. The key thing to remember is to keep the size of your image at 16 x 16 pixels – this means that you won’t have much of a canvas to work with so being concise pays dividends. You can save your image as a .PNG or .GIF before converting to .ICO using a free service (such converters can be found at favicon.cc and abeautifulsite.net).
Tip: All blog owners should have their own favicon, and the ease of creating them means that there’s no excuse not to make one for yourself. Just make sure it’s easy to see and unique enough to be easily identifiable with your site.
Further Reading:
1. Gravatar: What Is It, Why, When and How Should You Be Using It
2. 50+ Ways To Increase Website Traffic (+ Expert Tips & Techniques)
3. Blogging in 2017: What should Bloggers Focus on (Trends & Tips)

Peter Jobes
Content Marketing Manager