Peter Jobes
Definition of Category
Categories on a blog refer to the topics that your posts are covering. These are broad and sweeping, so as to easily distinguish between post types but not necessarily specifics.
An example would be a food blog with the category, ‘desserts.’ If you’re looking for a dessert, you’d go to the dessert category, but you’d still be able to navigate the specifics of desserts such as ‘cakes’ or ‘pies’ by using the tags within said category.
The use of categories in blogging brings organisation and tidiness to your page, it also vastly improves accessibility and navigation around your website for visitors.
For blogs that are highly productive and capable of churning out posts at a high rate, a good system for categorisation is imperative so that older posts aren’t buried by masses of new ones.

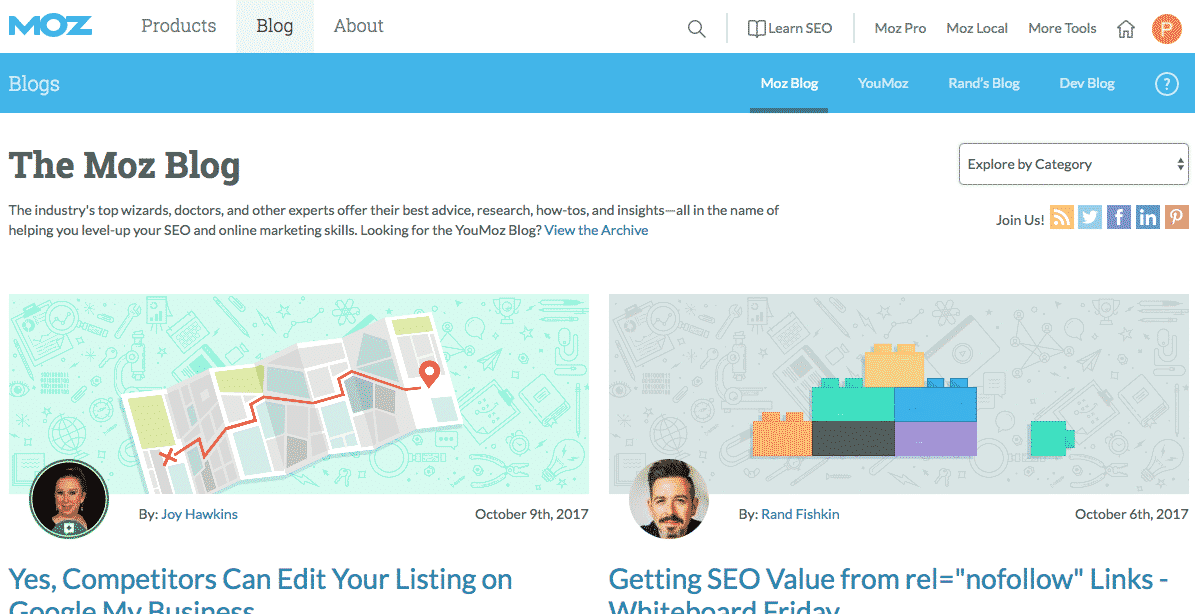
In the above screenshot, we can see the option of categories at the top right-hand corner of Moz’s blogging page. For a website like Moz that expertly covers a range of niche subjects within the realm of online business and SEO, the use of categories is imperative to help readers find what they’re looking for.

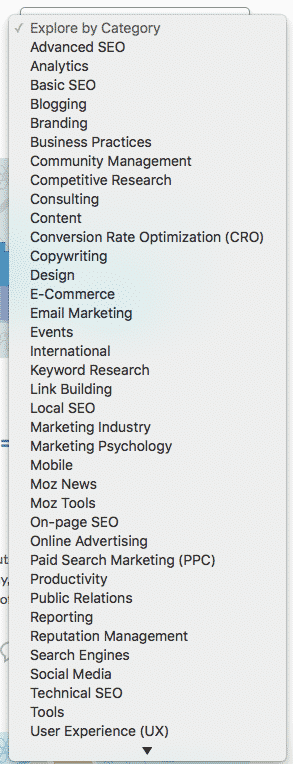
As you can see (left), once expanded we find that a huge amount of subjects have been labelled and categorised, for ease of browsing. This not only saves readers from the horrors of scrolling through 100s of pages to find a three-month-old article on E-Commerce, but also helps illustrate exactly how wide-reaching Moz’s knowledge goes.
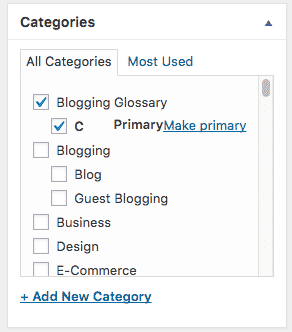
So, how does adding categories to articles work? Its usage has become so widespread in the blogosphere that virtually all platforms offer easy categorisation of blog posts. For example, WordPress has a dedicated categories sidebar that’s present throughout the process of creating a piece. It’s as simple as ticking a box to add the article you’re working on to a category, or to click the ‘Add New Category’ button at the base of the widget to create a new category for your work.

Tip: Bear in mind the aim of your blog when creating categories for your work – irrelevant or too similar categories clutter up your site and will only make it appear unprofessional or unfocused. You can also use categorisation as an organisational tool. For example, if you run a blog on pet care, you may notice that there hasn’t been a post submitted to your category about cat ownership in a long time, and decide to top the section up with fresh content.
Further Reading:
1. 15 Most Common User Experience Issues (and how to fix them)
2. 33 Critical Website Mistakes You Should Avoid At All Cost

Peter Jobes
Content Marketing Manager